kotlinで動画を再生する(VideoView)
kotlinでandroidアプリを絶賛開発中です。
androidをなるべくiOSっぽくするために日々奮闘しながら開発しているのですが、なかなかうまく行かない。
iOSでは動画を再生するときに自動でviewを作ってくれるのですが、androidではそういったことはしてくれないのでiOSっぽく動画を再生してみます。
ボタンクリック -> 動画再生 -> 終わったら元の画面へ
この流れで作成します。
環境
- ubuntu 16.04.1 (elementary OS 0.4.1 Loki)
- android studio 3.1.2
- kotlin 1.2.41
準備
activity2つ(empty activityでおk)・適当な動画が必要になります。
以下が手順。
まずはプロジェクト作成
名前は何でもおk。今回はMovieAppにしときます。
それ以外は変更せずnext連打で。

動画用viewを用意するためもうひとつactivityを作成します。
名前はMovieActivityで。

Activityの準備はこれでおk。
動画を入れるディレクトリを準備
動画のリソースはrawというディレクトリに格納します。音声ファイルもここ。
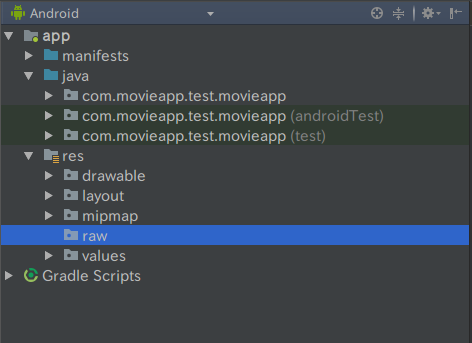
app/res上で右クリック、New -> Android Resource Directryを選択します。

Directory nameとResource typeをrawに変更してOKを押下。

作成されたのが確認できました。

動画のリソースを入れる
今回はニコ二・コモンズから取ってきたこれを使います。
かっけぇ。
このファイルをctrl + cでコピーする。
なぜかubuntuのandroid studioでは最初に選択したものが認識されないので、別のファイルを最初にして一緒に選択した状態でctrl + cでコピーする(意味わかるかな)。
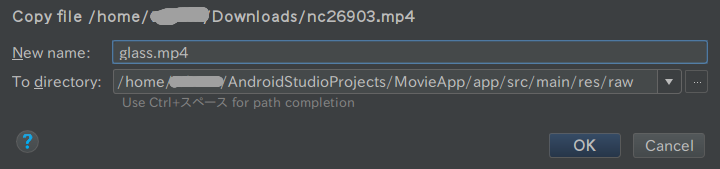
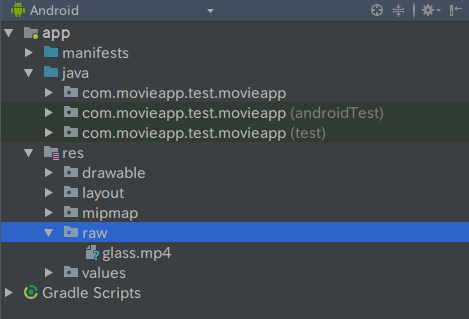
そして、android studioのrawディレクトリ上でctrl + vで貼り付け。

上みたいなウィンドウが出てくるので、ファイル名glass.mp4へ変えて「OK」。

ちゃんと入ってますね。
ファイル名に注意
リソースのファイル名は自由につけることが出来ますが、全角文字やハイフン、ドットをつけるとエラーになります。
元のファイル名が例えばglass-effect.mp4となっていた場合、貼付け時のウィンドウでglass_effect.mp4と変更するようにしましょう。
MainActivityとactivity_main.xml
MainActivityのレイアウトファイルにボタンを配置、MainActivityファイルでボタンを押した時のイベントを作成します。
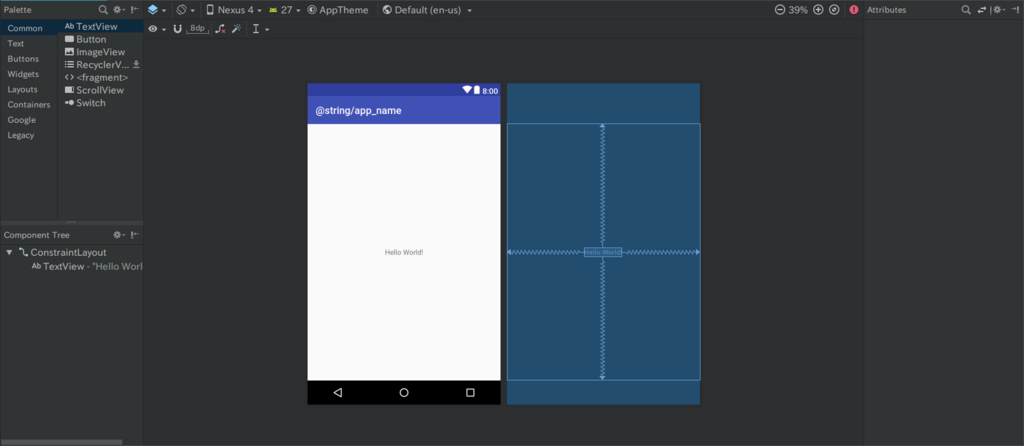
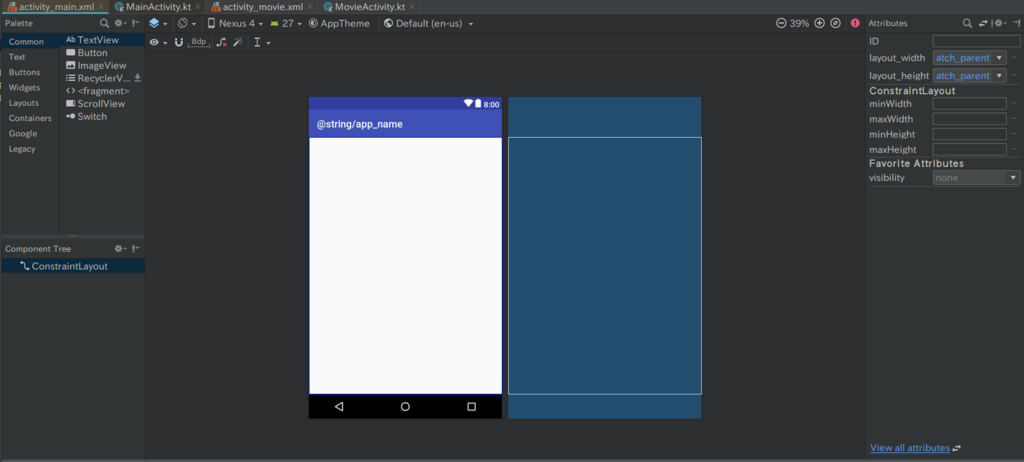
activity_main.xmlファイルを編集
app/res/layoutにあります。

アプリ名が@string/app_nameとバグってますが気にしない。たぶんビルドしたら直るはずです。
まず最初に邪魔なhello worldの文字を消します。
選択してdeleteで。

準備おk。
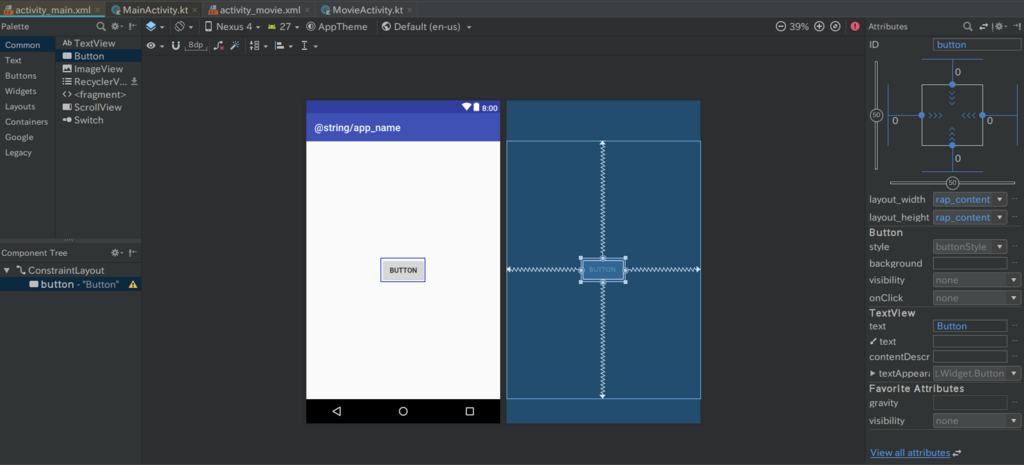
パレットにあるButtonをドラッグアンドドロップで貼り付けます。

位置はとりあえず真ん中に持ってきましょ(そしたらレイアウト気にしなくていいので)。
Component treeのとこで注意マークが出てますが、今は気にしなくておkです。
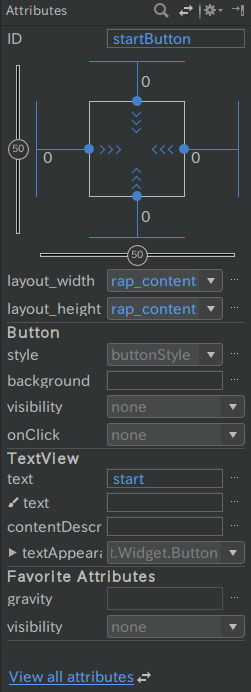
次に右にあるAttributesのIDをstartButton、textをstartに変更します。

こんな感じ。
これでlayoutファイルの編集は完了。
MainActivityの編集
処理は簡単。
- ボタン押下でMovieActivityに遷移する処理
これだけ。
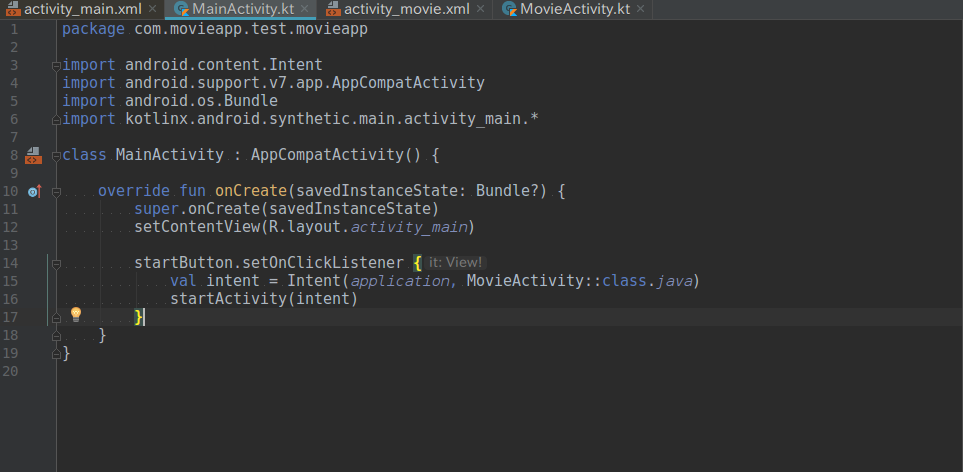
ActivityでxmlのオブジェクトのIDを取得するときにわざわざfindViewByIdするのがだるい。
なので、import kotlinx.android.synthetic.main.activity_main.*をclassの前に記述します。
もろもろ書いたのが以下の画像。

xmlで設定したボタンのIDstartButtonを押した時の処理、setOnClickListenerの中に、移動する定石の処理を書いただけです。
MovieActiviryとactivity_movie.xml
xmlの背景を黒にし、VideoViewのオブジェクトを配置、Activityの方で動画の処理を書きます。
activity_movie.xmlの編集
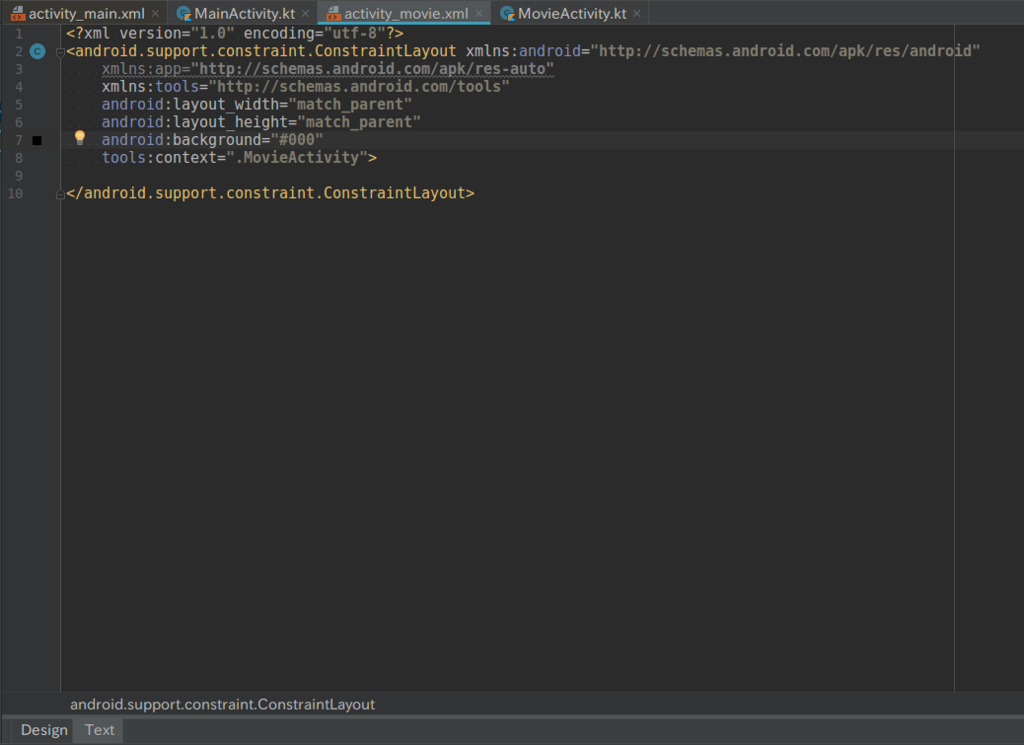
まずは背景を真っ暗にします。

xmlのファイルを選択した状態で、左下らへんにあるTextを押すと、xmlの形式を直接変更できます。
7行目を追加すれば背景が黒になる。
でも、これは色の指定をxmlに直書きしているので、適切な場所で色を定義します。
app/res/colors.xmlで色を作成。

これをxmlから@color/blackで参照します。

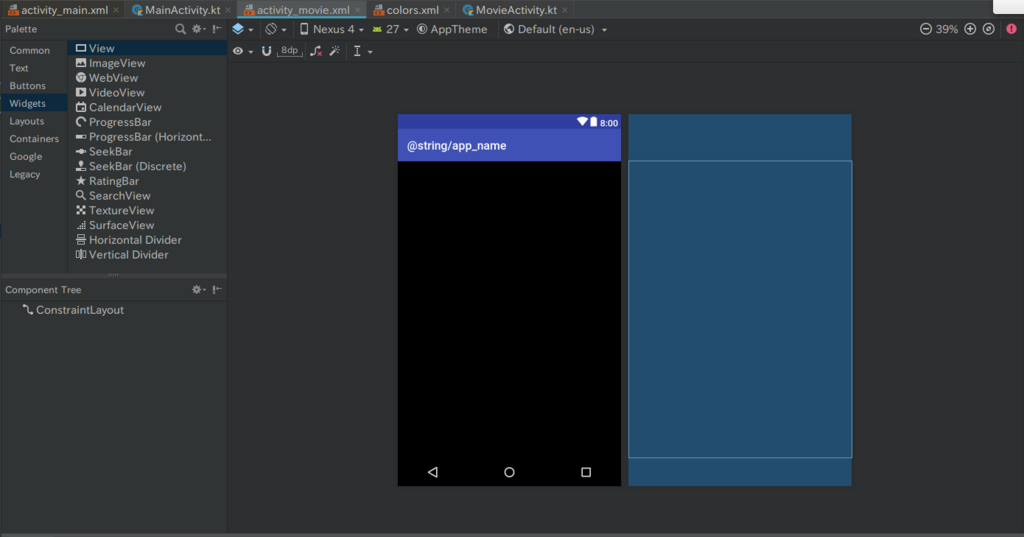
Designの方を見てみると以下のように。

真っ暗になってますね。
次に、VideoViewを配置します。

Palette -> Widgets -> VideoViewをボタンのときと同じように配置。
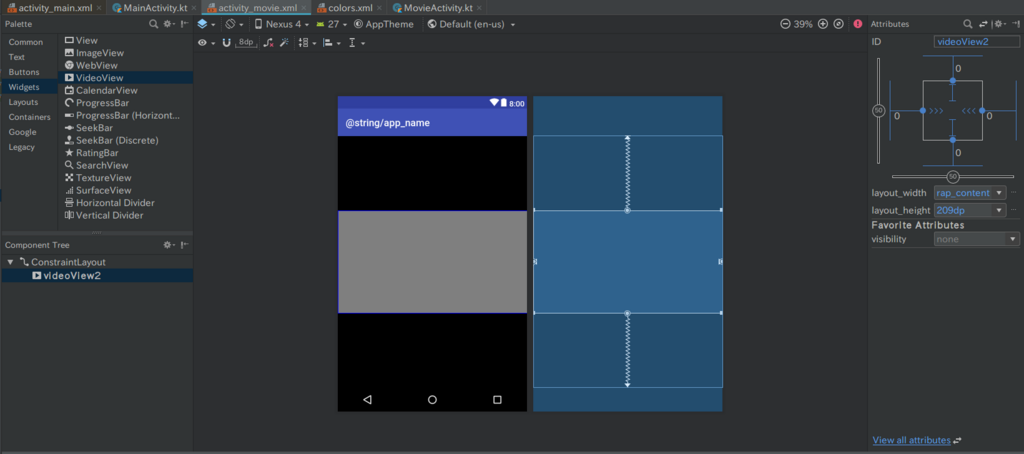
配置すると画面全体に広がるので、画面中央に来るように縮小します。

ボタンの時と同じように、IDを変更。 videoVIew2からvideoViewへ(わかりやすければとりあえずおk)。
これで、xmlは完了です。
MovieActivityの編集
コードが以下。

import kotlinx.android.synthetic.main.activity_movie.*で該当のxmlのオブジェクトをIDで参照できるようにしています。
Handler(mainLooper).postDelayed({~~~}, 200)を設定しているのは、動画の読み込みに若干時間がかかるので設定(これがないと、動画の最初がキモいことなる)。
簡単な説明はコメントに書いてるので見てください。
もっとVideoViewについて知りたければこちら。
https://developer.android.com/reference/android/widget/VideoView
完成!!
ビルドをすると、Component treeに出ていた注意マークが消えます。

おわりに
gif動画の方では見せてなかったですが、動画をタップすると再生メニューが表示されるようになってます。
是非参考にしてみて下さーい。
なにかあればコメントに。
