【備忘録】ubuntuでbundle installするとmysqlでこける
なんかrails環境を作ると毎回mysqlに苦しめられる気がします。
環境
- ubuntu 16.04.1
- elementary OS 0.4.1 Loki
問題
自分のgithubにある既存のリポジトリをcloneしてからbundle installすると
An error occurred while installing mysql2 (0.4.10), and Bundler cannot continue. Make sure that `gem install mysql2 -v '0.4.10'` succeeds before bundling.
が出てきたので、ああ、mysqlが入ってなかったんだなとおもったけど、この現象は以前(前の会社の時?)にもあったので
$ gem install mysql2 -v '0.4.10'
Building native extensions. This could take a while...
ERROR: Error installing mysql2:
ERROR: Failed to build gem native extension.
current directory: /home/user/.rbenv/versions/2.5.0/lib/ruby/gems/2.5.0/gems/mysql2-0.4.10/ext/mysql2
/home/user/.rbenv/versions/2.5.0/bin/ruby -r ./siteconf20180528-25364-imjoq2.rb extconf.rb
checking for rb_absint_size()... yes
checking for rb_absint_singlebit_p()... yes
checking for ruby/thread.h... yes
checking for rb_thread_call_without_gvl() in ruby/thread.h... yes
checking for rb_thread_blocking_region()... no
checking for rb_wait_for_single_fd()... yes
checking for rb_hash_dup()... yes
checking for rb_intern3()... yes
checking for rb_big_cmp()... yes
checking for mysql_query() in -lmysqlclient... no
-----
mysql client is missing. You may need to 'apt-get install libmysqlclient-dev' or 'yum install mysql-devel', and try again.
-----
*** extconf.rb failed ***
Could not create Makefile due to some reason, probably lack of necessary
libraries and/or headers. Check the mkmf.log file for more details. You may
need configuration options.
Provided configuration options:
--with-opt-dir
--without-opt-dir
--with-opt-include
--without-opt-include=${opt-dir}/include
--with-opt-lib
--without-opt-lib=${opt-dir}/lib
--with-make-prog
--without-make-prog
--srcdir=.
--curdir
--ruby=/home/user/.rbenv/versions/2.5.0/bin/$(RUBY_BASE_NAME)
--with-mysql-dir
--without-mysql-dir
--with-mysql-include
--without-mysql-include=${mysql-dir}/include
--with-mysql-lib
--without-mysql-lib=${mysql-dir}/lib
--with-mysql-config
--without-mysql-config
--with-mysql-dir
--without-mysql-dir
--with-mysql-include
--without-mysql-include=${mysql-dir}/include
--with-mysql-lib
--without-mysql-lib=${mysql-dir}/lib
--with-mysqlclientlib
--without-mysqlclientlib
To see why this extension failed to compile, please check the mkmf.log which can be found here:
/home/user/.rbenv/versions/2.5.0/lib/ruby/gems/2.5.0/extensions/x86_64-linux/2.5.0-static/mysql2-0.4.10/mkmf.log
extconf failed, exit code 1
Gem files will remain installed in /home/user/.rbenv/versions/2.5.0/lib/ruby/gems/2.5.0/gems/mysql2-0.4.10 for inspection.
Results logged to /home/user/.rbenv/versions/2.5.0/lib/ruby/gems/2.5.0/extensions/x86_64-linux/2.5.0-static/mysql2-0.4.10/gem_make.out
やっぱ一筋縄では行かない。
えらーめっせ見たら
必要なパッケージが入ってないっぽい。
$ sudo apt install libmysqlclient-dev パッケージリストを読み込んでいます... 完了 依存関係ツリーを作成しています 状態情報を読み取っています... 完了 以下のパッケージが新たにインストールされます: libmysqlclient-dev アップグレード: 0 個、新規インストール: 1 個、削除: 0 個、保留: 0 個。 1,159 kB のアーカイブを取得する必要があります。 この操作後に追加で 7,021 kB のディスク容量が消費されます。 取得:1 http://jp.archive.ubuntu.com/ubuntu xenial-updates/main amd64 libmysqlclient-dev amd64 5.7.22-0ubuntu0.16.04.1 [1,159 kB] 1,159 kB を 2秒 で取得しました (445 kB/s) 以前に未選択のパッケージ libmysqlclient-dev を選択しています。 (データベースを読み込んでいます ... 現在 286554 個のファイルとディレクトリがインストールされています。) .../libmysqlclient-dev_5.7.22-0ubuntu0.16.04.1_amd64.deb を展開する準備をしています ... libmysqlclient-dev (5.7.22-0ubuntu0.16.04.1) を展開しています... man-db (2.7.5-1) のトリガを処理しています ... libmysqlclient-dev (5.7.22-0ubuntu0.16.04.1) を設定しています ... $ gem install mysql2 -v '0.4.10' Building native extensions. This could take a while... Successfully installed mysql2-0.4.10 Parsing documentation for mysql2-0.4.10 Installing ri documentation for mysql2-0.4.10 Done installing documentation for mysql2 after 0 seconds 1 gem installed
行けた〜。
終わり
Welcome to WebsocketRails v0.7.0!
ということでうまく行きましたとさ。
【備忘録】Something went wrongでAndroidのReact Nativeが動かない
ubuntuにwatchmanが入らない
React Nativeを入れるための環境構築をやっていましたが、まあ安定して詰まりました。
以下を参考にやった。
環境構築
- npm 5.6.0
- node v10.2.1
原因
$ create-react-native-app Sample Unable to start server See https://git.io/v5vcn for more information, either install watchman or run the following snippet: sudo sysctl -w kern.maxfiles=5242880 sudo sysctl -w kern.maxfilesperproc=524288
よく調べてみるとwatchmanを入れてないからみたい。
なので、以下のwatchman公式を参考にcloneするところからやってみる。
$ cd ~ $ git clone https://github.com/facebook/watchman.git $ cd watchman $ git checkout v4.9.0 $ ./autogen.sh your system lacks libtoolize $ ./configure bash: ./configure: そのようなファイルやディレクトリはありません
なんかconfigureで躓く。
./autogen.shのときにうまく言ってるように見えたけど、メッセージ見てみるとエラーっぽい。
とりあえず、ubuntuの公式を見てみた。
Ubuntu – パッケージ内容検索結果 -- libtoolize
多分libtoolが入ってないからっぽいなぁ。
$ sudo apt install libtool パッケージリストを読み込んでいます... 完了 依存関係ツリーを作成しています 状態情報を読み取っています... 完了 以下の追加パッケージがインストールされます: libltdl-dev 提案パッケージ: libtool-doc gfortran | fortran95-compiler gcj-jdk 以下のパッケージが新たにインストールされます: libltdl-dev libtool アップグレード: 0 個、新規インストール: 2 個、削除: 0 個、保留: 0 個。 355 kB のアーカイブを取得する必要があります。 この操作後に追加で 1,857 kB のディスク容量が消費されます。 続行しますか? [Y/n] y 取得:1 http://jp.archive.ubuntu.com/ubuntu xenial/main amd64 libltdl-dev amd64 2.4.6-0.1 [162 kB] 取得:2 http://jp.archive.ubuntu.com/ubuntu xenial/main amd64 libtool all 2.4.6-0.1 [193 kB] 355 kB を 0秒 で取得しました (390 kB/s) 以前に未選択のパッケージ libltdl-dev:amd64 を選択しています。 (データベースを読み込んでいます ... 現在 286451 個のファイルとディレクトリがインストールされています。) .../libltdl-dev_2.4.6-0.1_amd64.deb を展開する準備をしています ... libltdl-dev:amd64 (2.4.6-0.1) を展開しています... 以前に未選択のパッケージ libtool を選択しています。 .../libtool_2.4.6-0.1_all.deb を展開する準備をしています ... libtool (2.4.6-0.1) を展開しています... man-db (2.7.5-1) のトリガを処理しています ... libltdl-dev:amd64 (2.4.6-0.1) を設定しています ... libtool (2.4.6-0.1) を設定しています ..
お、いけた。
この状態で、
$ ./autogen.sh $ ./configure $ make $ sudo make install
までいくと、上手くwatchmanが入った。
おわり
homebrewだともっと簡単だったんだけどなぁ〜。
でも、とりあえずReactNativeができるようになったのでよかった。
androidアプリを再度リリースしなおしたら「バージョン変えろカスが」と言われた
題名の通り・・・ではないですが、意味はあながち間違ってないです。
アプリを開くと落ちてしまうという、致命的なバグを残したままリリースをしてしまったため、バグ部分を改修しリリースしなおしたところ、「バージョンが同じなのでアップロードエラーですよ」とGoogle Play Consoleに言われてしまいました。
何をやらないといけなかったか
最初の手順通り、apkファイルを作成しなおしました。
Build -> Generate Signed APK...で以前作成していたkeystoreファイルを元に、パスワードを入力してapkファイルを作成しなおし。
その後、リリース画面でもう一度ファイルをアップロードしました。
・
・
・
・
・
・
・
「バージョン コード 1 の apk が既に存在するため、別のバージョン コードを使用する必要があります。」
バージョンを変える
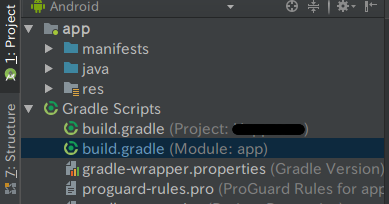
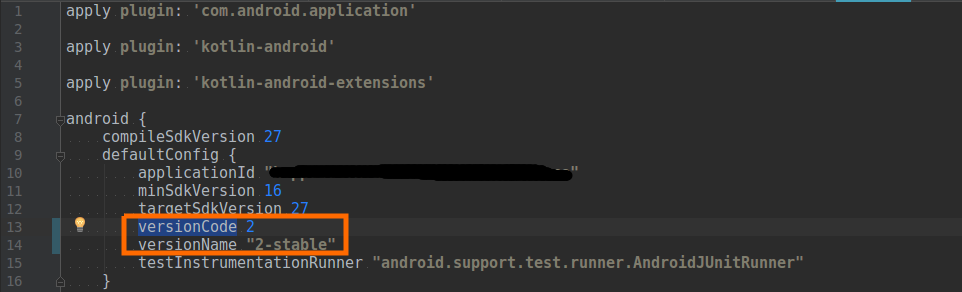
先にapplication配下のbundleファイルのversionCodeを変えないといけないみたいでした。
以下を参考にした
アプリのバージョニング | Android Developers
やっぱり公式サイトが一番信用できますね。

(Module: app)の方の・・・

ここを変えたら良いだけ!
versionCodeを1から2へ変えて、versionNameをそれに対応した名前に変える。
書き方は公式サイトを参考にしてみてくださいー。
おわり
これで無事にアプリのアップデートが完了しました\(^o^)/
広告版をリリースしただけなので、きちんとしたものが完成したら、android for kotlinの書き方や、アプリの紹介等もしたいと思います。
では。
kotlinで動画を再生する(VideoView)
kotlinでandroidアプリを絶賛開発中です。
androidをなるべくiOSっぽくするために日々奮闘しながら開発しているのですが、なかなかうまく行かない。
iOSでは動画を再生するときに自動でviewを作ってくれるのですが、androidではそういったことはしてくれないのでiOSっぽく動画を再生してみます。
ボタンクリック -> 動画再生 -> 終わったら元の画面へ
この流れで作成します。
環境
- ubuntu 16.04.1 (elementary OS 0.4.1 Loki)
- android studio 3.1.2
- kotlin 1.2.41
準備
activity2つ(empty activityでおk)・適当な動画が必要になります。
以下が手順。
まずはプロジェクト作成
名前は何でもおk。今回はMovieAppにしときます。
それ以外は変更せずnext連打で。

動画用viewを用意するためもうひとつactivityを作成します。
名前はMovieActivityで。

Activityの準備はこれでおk。
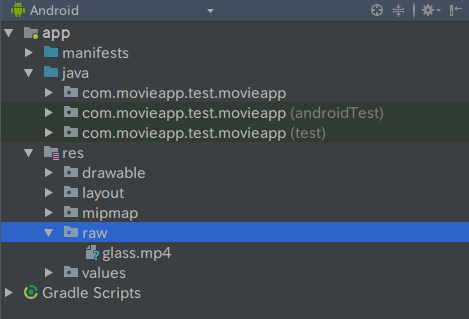
動画を入れるディレクトリを準備
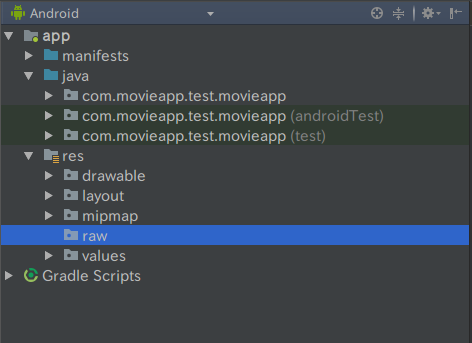
動画のリソースはrawというディレクトリに格納します。音声ファイルもここ。
app/res上で右クリック、New -> Android Resource Directryを選択します。

Directory nameとResource typeをrawに変更してOKを押下。

作成されたのが確認できました。

動画のリソースを入れる
今回はニコ二・コモンズから取ってきたこれを使います。
かっけぇ。
このファイルをctrl + cでコピーする。
なぜかubuntuのandroid studioでは最初に選択したものが認識されないので、別のファイルを最初にして一緒に選択した状態でctrl + cでコピーする(意味わかるかな)。
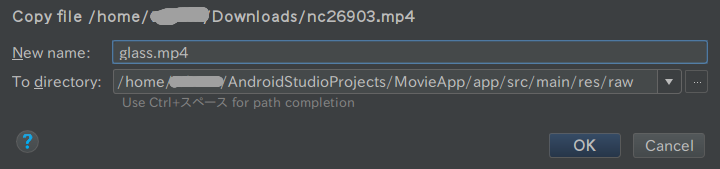
そして、android studioのrawディレクトリ上でctrl + vで貼り付け。

上みたいなウィンドウが出てくるので、ファイル名glass.mp4へ変えて「OK」。

ちゃんと入ってますね。
ファイル名に注意
リソースのファイル名は自由につけることが出来ますが、全角文字やハイフン、ドットをつけるとエラーになります。
元のファイル名が例えばglass-effect.mp4となっていた場合、貼付け時のウィンドウでglass_effect.mp4と変更するようにしましょう。
MainActivityとactivity_main.xml
MainActivityのレイアウトファイルにボタンを配置、MainActivityファイルでボタンを押した時のイベントを作成します。
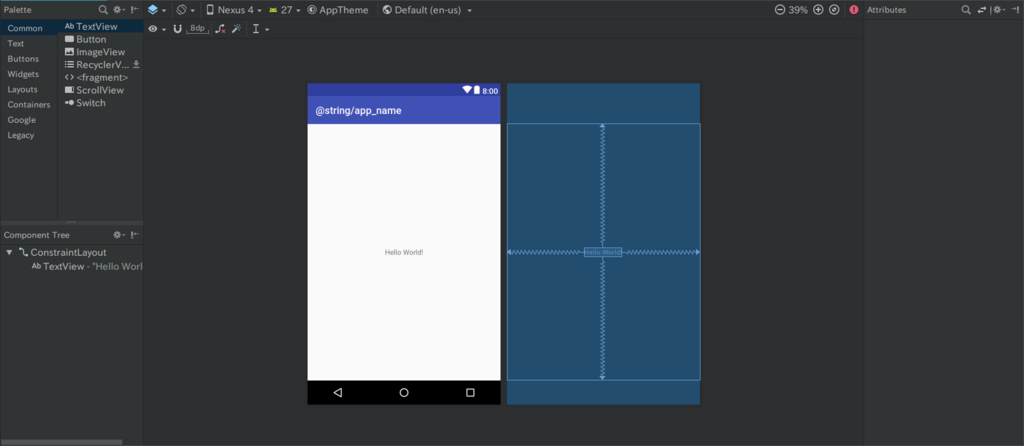
activity_main.xmlファイルを編集
app/res/layoutにあります。

アプリ名が@string/app_nameとバグってますが気にしない。たぶんビルドしたら直るはずです。
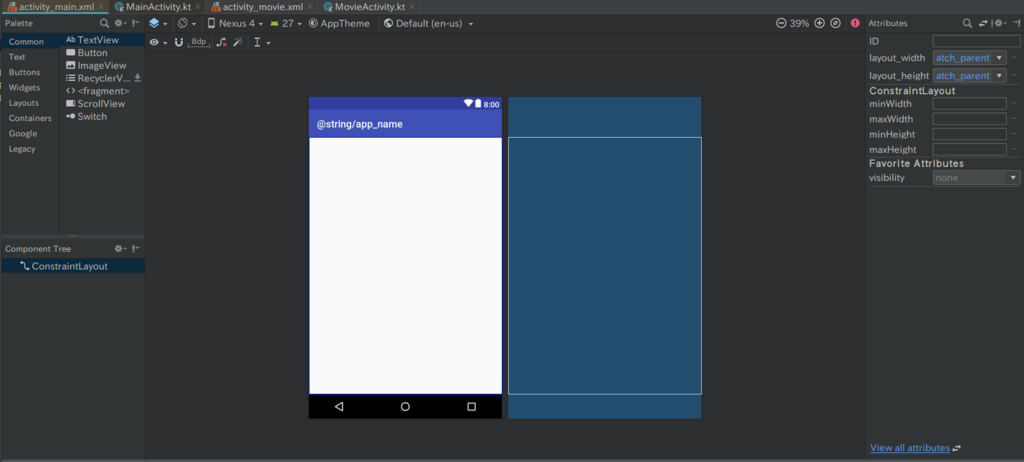
まず最初に邪魔なhello worldの文字を消します。
選択してdeleteで。

準備おk。
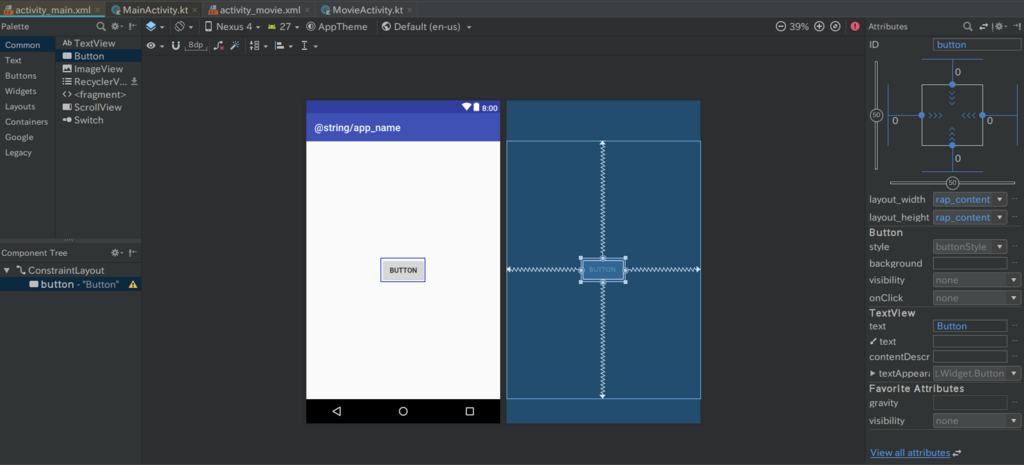
パレットにあるButtonをドラッグアンドドロップで貼り付けます。

位置はとりあえず真ん中に持ってきましょ(そしたらレイアウト気にしなくていいので)。
Component treeのとこで注意マークが出てますが、今は気にしなくておkです。
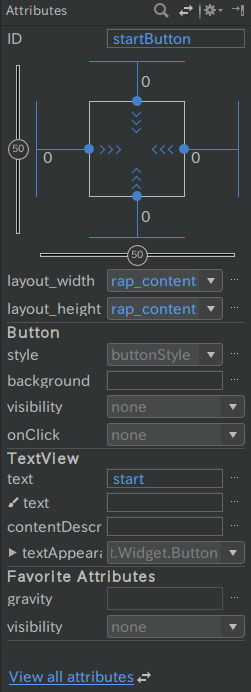
次に右にあるAttributesのIDをstartButton、textをstartに変更します。

こんな感じ。
これでlayoutファイルの編集は完了。
MainActivityの編集
処理は簡単。
- ボタン押下でMovieActivityに遷移する処理
これだけ。
ActivityでxmlのオブジェクトのIDを取得するときにわざわざfindViewByIdするのがだるい。
なので、import kotlinx.android.synthetic.main.activity_main.*をclassの前に記述します。
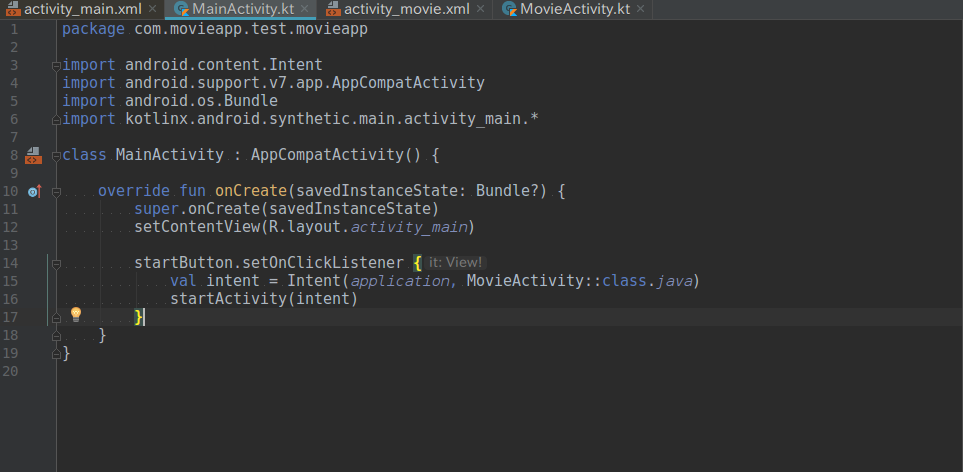
もろもろ書いたのが以下の画像。

xmlで設定したボタンのIDstartButtonを押した時の処理、setOnClickListenerの中に、移動する定石の処理を書いただけです。
MovieActiviryとactivity_movie.xml
xmlの背景を黒にし、VideoViewのオブジェクトを配置、Activityの方で動画の処理を書きます。
activity_movie.xmlの編集
まずは背景を真っ暗にします。

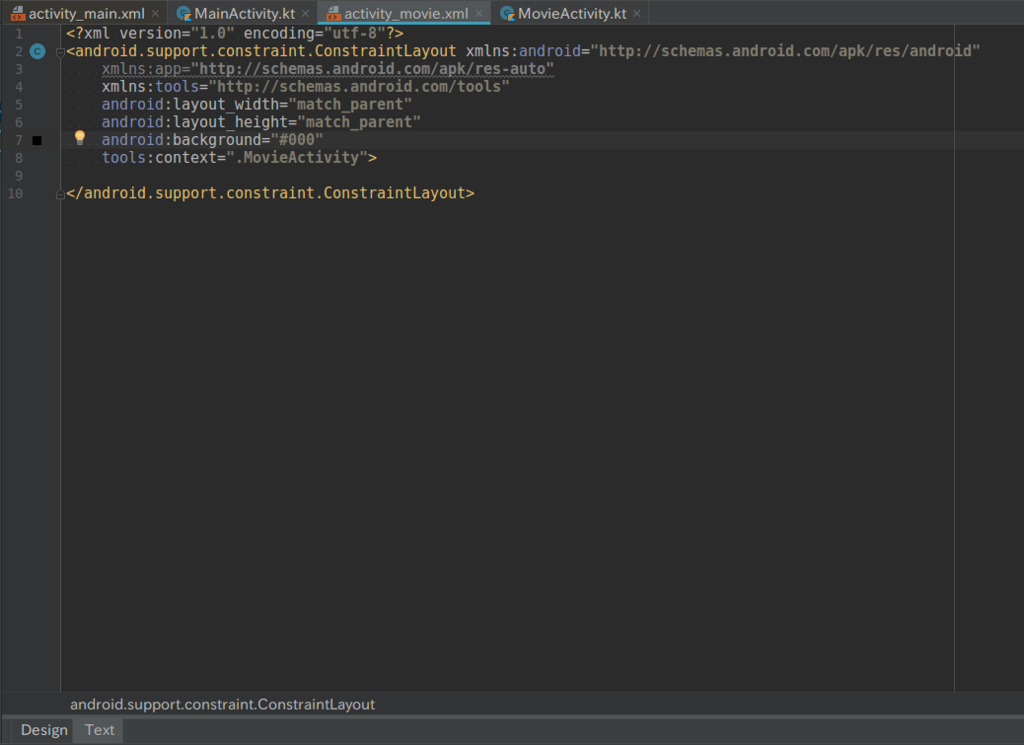
xmlのファイルを選択した状態で、左下らへんにあるTextを押すと、xmlの形式を直接変更できます。
7行目を追加すれば背景が黒になる。
でも、これは色の指定をxmlに直書きしているので、適切な場所で色を定義します。
app/res/colors.xmlで色を作成。

これをxmlから@color/blackで参照します。

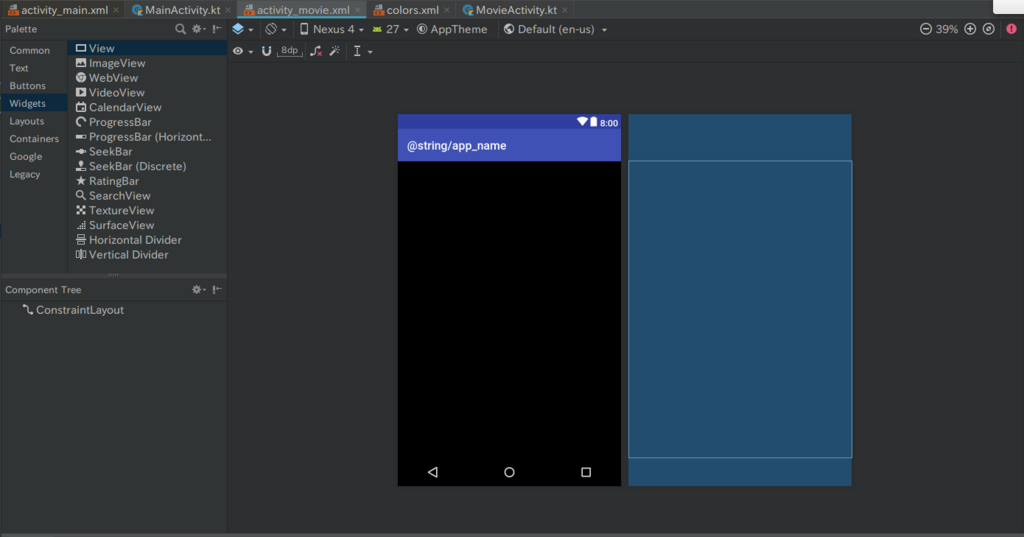
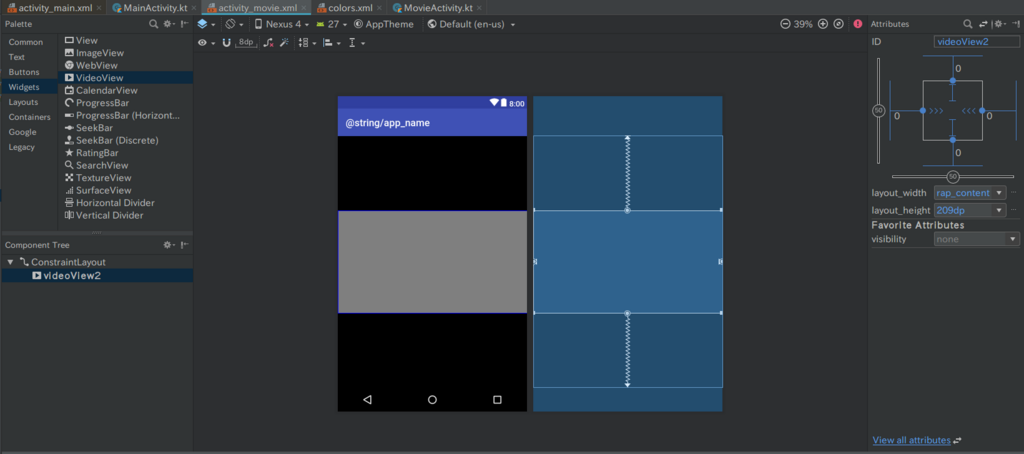
Designの方を見てみると以下のように。

真っ暗になってますね。
次に、VideoViewを配置します。

Palette -> Widgets -> VideoViewをボタンのときと同じように配置。
配置すると画面全体に広がるので、画面中央に来るように縮小します。

ボタンの時と同じように、IDを変更。 videoVIew2からvideoViewへ(わかりやすければとりあえずおk)。
これで、xmlは完了です。
MovieActivityの編集
コードが以下。

import kotlinx.android.synthetic.main.activity_movie.*で該当のxmlのオブジェクトをIDで参照できるようにしています。
Handler(mainLooper).postDelayed({~~~}, 200)を設定しているのは、動画の読み込みに若干時間がかかるので設定(これがないと、動画の最初がキモいことなる)。
簡単な説明はコメントに書いてるので見てください。
もっとVideoViewについて知りたければこちら。
https://developer.android.com/reference/android/widget/VideoView
完成!!
ビルドをすると、Component treeに出ていた注意マークが消えます。

おわりに
gif動画の方では見せてなかったですが、動画をタップすると再生メニューが表示されるようになってます。
是非参考にしてみて下さーい。
なにかあればコメントに。
【備忘録】locateコマンドで検索結果が出なくなったとき

最近locateを使っても検索結果が出なくなったので放置してましたが、いい加減不便になってきたので改修しました。
原因
locateコマンドは予め用意されたDBを検索するので、更新してない状態では検索結果に現れないとのこと。
知らんかった。
環境
- ubuntu 16.04.1 (elementary OS 0.4.1 Loki)
対処
$ updatedb updatedb: `/var/lib/mlocate/mlocate.db' 用の一時ファイルを開けません
なんか出たのでスーパーユーザーでやります。
$ sudo updatedb
終わり
locateコマンドが参照するDBはこれで更新できました。
いつもどおりlocate <ファイル/ディレクトリ名>で検索できます。
これでやっとファイル検索ができる・・・。
画面遷移時に「Canvas: trying to draw too large bitmap」で落ちる
特にエラーも無く実装できたと思っていたんですが、意味のわからないエラーで落ちました。
結論を言えば、画像サイズがデカすぎて、入っているディレクトリにふさわしくなかったみたいです。
環境
- android studio 3.1.2
- kotlin 1.2.30-release-78 (JRE 1.8.0_161-b12)
ディレクトリの確認
android studioを最初開いた時は必要なディレクトリしか表示されないようになっています。

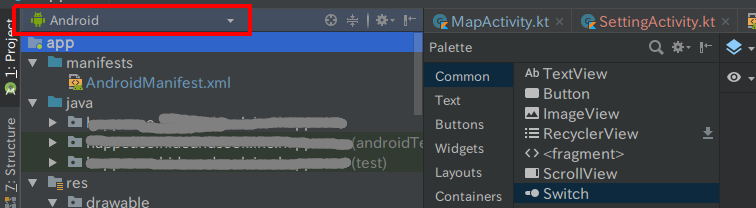
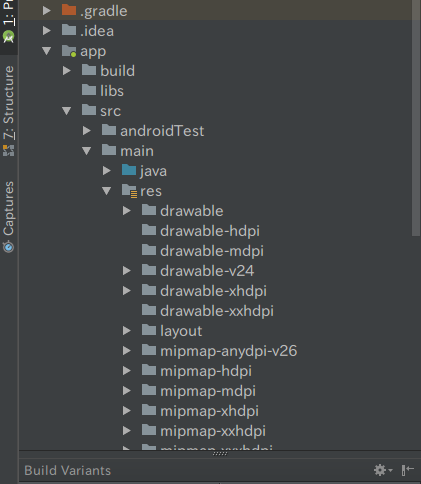
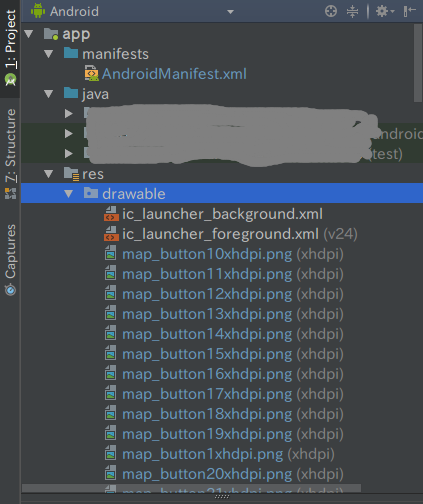
「android」を押下して「Project」を選択。
すると以下のようなディレクトリ構造が出てきます。

僕の場合drawable-mdpiディレクトリに画像素材をガンガン入れていたんですが、それがダメだったようです。
なので、ひとつ上の階層のdrawable-xhdpiディレクトリにdrawable-mdpiにあった画像を全部ぶち込みます。
ドラッグ & ドロップでいけます。
ぶち込んだあとにまた「android」の方を表示するとこんな感じ。

後ろについてる括弧が入っているディレクトリを表してます。問題なさ気ですね。
これでもダメだったら。。。
もうひとつ上のディレクトリdrawable-xxhdpiに入れてみてください。
解決するはずです。
何かあればコメントの方に。
